The Schema App WordPress Plugin automatically generates markup for Posts and Pages. Custom Posts created within WordPress can also have autogenerated markup. To enable autogenerated markup on Custom Posts, you will need to install the Schema App WordPress Advanced Plugin and configure some settings. This support article details how to configure those settings correctly.
Resources Required
- WordPress CMS
- Schema App WordPress Plugin
- Schema App WordPress Advanced Plugin
- Optional: Advanced Custom Fields
Instructions
Step 1: Navigate to Schema App WordPress Plugin settings
From within WordPress admin, select Settings > Schema App

Step 2: Navigate to the Custom Posts tab within the settings
Under the "Custom Posts" tab, you should find a list of all the Custom Posts associated with your website. Find the Custom Post you want to Schema App to autogenerate markup for.
Step 3: Assign a Schema.org Type to the Custom Post
Choose the most accurate and specific Type for the the name of the Schema.org type. You can review the full Schema.org hierarchy here. In this example, we have decied that the content in the "post_resources" Custom Post Type is best described as an Article (https://schema.org/Article).
Note: you should only include the Type, not the entire URL. For example, if you want to describe a page as a Video Gallery, you would use VideoGallery (no spaces) instead of https://schema.org/VideoGallery
Note: You should only use a Type, and not a property. Setting this value to a property will result in errors in the Schema Markup Validator.

Steps 1-3 are sufficient if you only want to include Schema App's default auto-generated markup (e.g author, publisher, datePublished, video, etc). The next steps describe the process of using the Advanced Custom Fields Plugin to map the content of custom fields to schema.org properties & Types.
Optional Step 4: Navigate to Custom Fields > Field Groups
Look for the Custom Fields plugin if you have it installed. Navigate to the Field Groups Editor

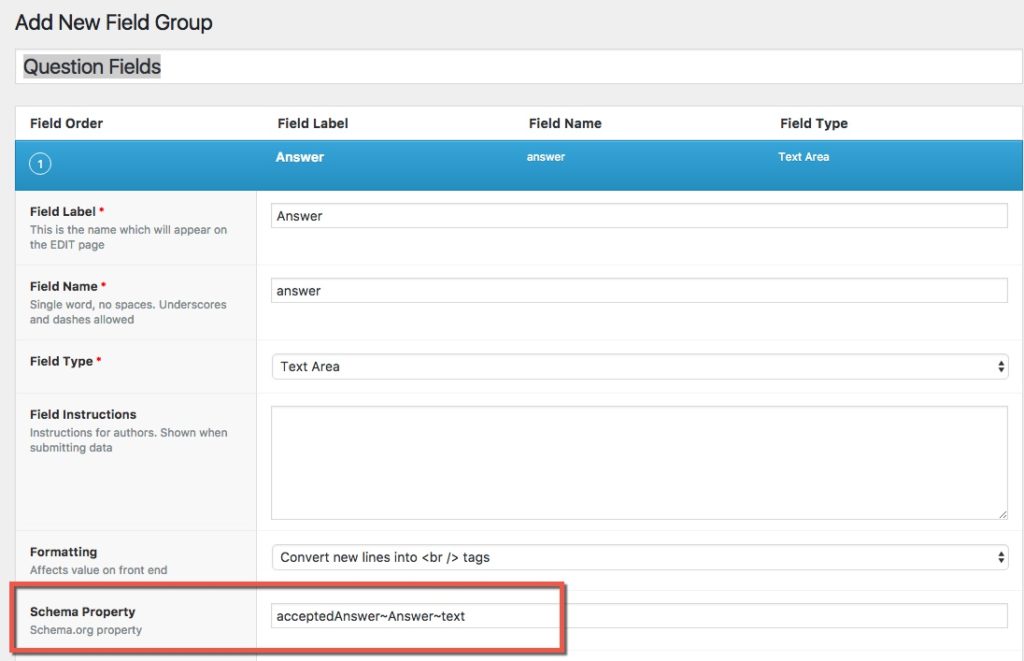
Optional Step 5: Assign the relevant schema.org property to relevant fields
For a given field, you can assign a relevant schema.org property or property path. A property path is when a relationship is described using a chain of Types and properties. In a propety path, Types and properties are separated by a tilde (~) and no spaces.
Attention: Schema.org Types and properties have specific naming conventions. Types use PascalCase, while properties use camelCase.
Note: The properties and property paths you use will depend on the content of the Article. The example below shows a property path for acceptedAnswer~Answer~text that maps to the Answer content area. In steps 1--3 this Custom Post Type was likely described as an FAQPAge.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article