Step 1. Create a new Rule
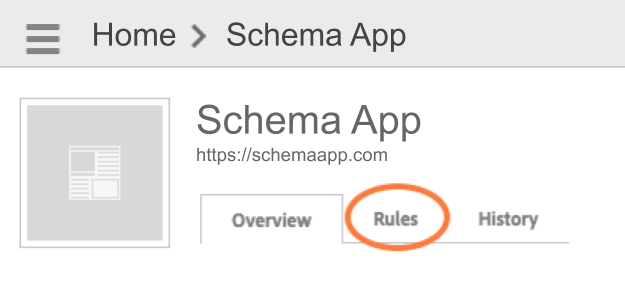
1.1 From the DTM overview page, click on Rules within the main navigation.
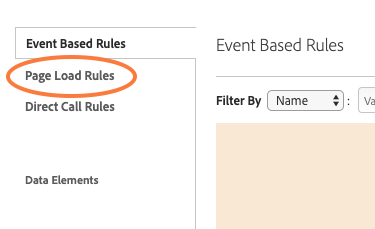
1.2 On the Rules page, click on Page Load Rules on the left side of the page.
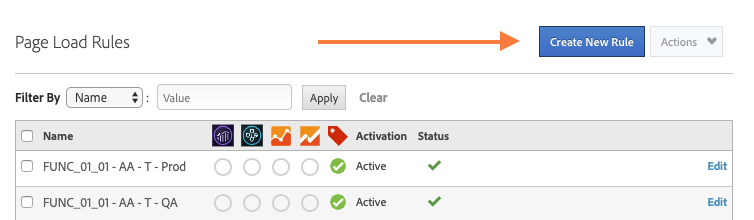
1.3 A list of the current page load rules will appear. Above the list, click on the Create New Rule button.
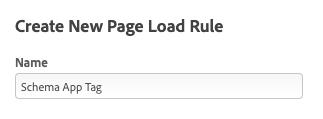
1.4 The Create New Page Load Rule page will load. In the Name field, enter a descriptive name such as “Schema App Tag” so that the tag can be easily found if needed.
Step 2. Configure Rule
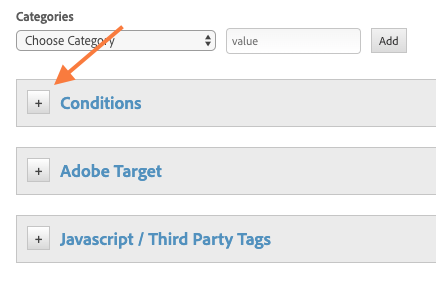
2.1 Expand the Conditions menu by clicking on the plus sign next to the menu title.
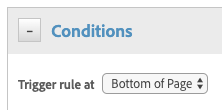
2.2 By default, the tag should fire at the bottom of the page. Check to ensure that “Bottom of Page” is selected; if it is not, select it from the drop-down menu.
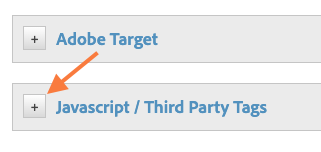
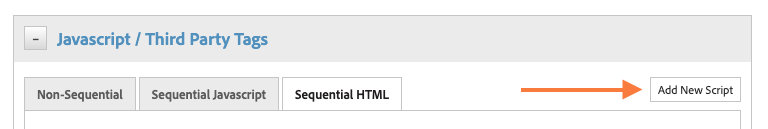
2.3 Next, expand the JavaCcript / Third Party Tags menu by clicking on the plus sign next to the menu title.
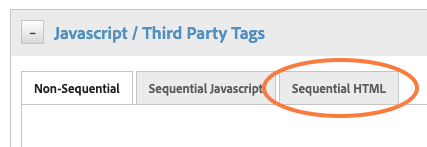
2.4 Both JavaScript and HTML tags can be added into DTM. Since the Schema App tag is HTML, click on the Sequential HTML tab.
2.5 Next, click on the Add New Script button on the right side of the page.
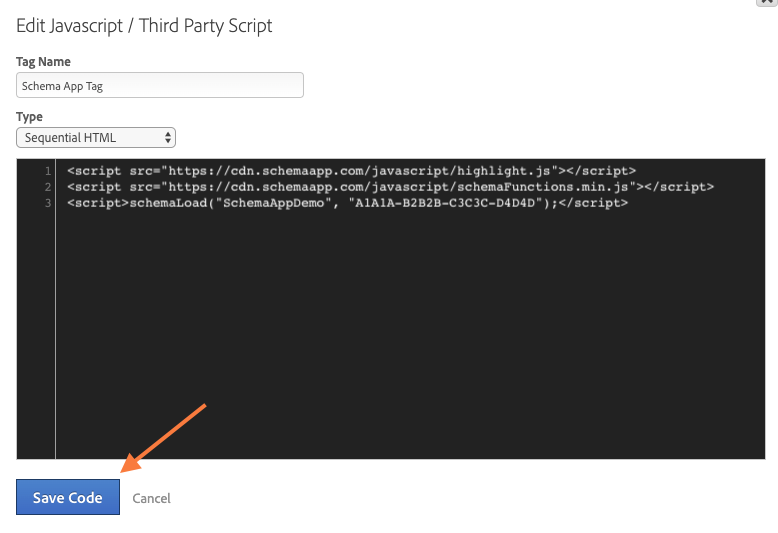
2.6 An overlay should appear with a code box. Enter a descriptive name in the Tag Name field, and then enter the Schema App Tags, copied from your account, in the box. Press the "Save Code" button underneath the code area.
Step 3. Save Tag
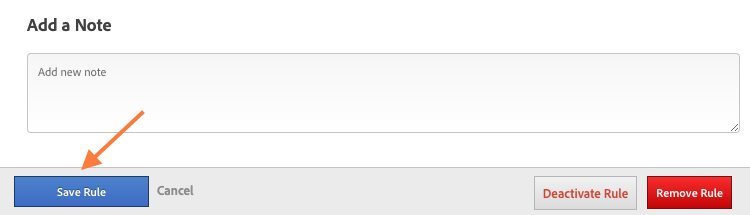
3.1 After saving the tag code, you should be taken back to the Create New Page Load Rule page. To save the new rule, scroll to the bottom of the page and click on the Save Rule button.
The tag should now be listed on the Page Load Rules page.
Running into trouble? Contact us at support@schemaapp.com.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article